![]()
一. 作用
Service workers 本质上充当 Web 应用程序与浏览器之间的代理服务器,为了适应越来越多的网页应用而产生。
它可以通过拦截并修改访问和资源请求,缓存特定的网页资源,并可以将网页做到离线可用;
同时 Service Workers 也能做到定期后台同步与信息推送。
部署成功后,可以节省用户流量、提升页面二次加载速度等。
二. 须知
需要 Https 支持
黑客可以通过 Service Worker 劫持连接、伪造和过滤响应,因此只能在 Https 网页上注册 Service Workers
三. 部署
1. 注册 Service Worker
① 创建文件
打开 \blog\source\
新建 sw.js
② 跳过渲染
打开 \blog\_config.yml
查找 skip_render
添加 - sw.js
③ 注册
打开 \themes\next\source\js\custom\
新建 custom.js
写入
1
2
3
4
5
6
7
8
9
10
|
if ('serviceWorker' in navigator) {
window.addEventListener('load', function () {
navigator.serviceWorker.register('/sw.js').then(function (registration) {
console.log('ServiceWorker registration successful with scope: ', registration.scope);
}).catch(function (err) {
console.log('ServiceWorker registration failed: ', err);
});
});
}
|
打开 \blog\source\_data\header.swig
添加 <script src="/js/custom/custom.js"></script>
您也可以在其它模块内注册
注:
将sw.js文件放在网站的根目录下,Service Worker 将会收到网站的所有 fetch 事件。
如果将 Service Worker 文件注册为/example/sw.js,那么,Service Worker 只能收到/example/路径下的 fetch 事件(例如: /example/page1/, /example/page2/)
2. 设定缓存规则
请打开开发者工具-Source自行定义
![]()
打开 \blog\source\sw.js
写入
1
2
3
4
5
6
7
| importScripts("/js/custom/sw-toolbox.js");
var cacheVersion = "-17104";
var staticImageCacheName = "image" + cacheVersion;
var staticAssetsCacheName = "assets" + cacheVersion;
var contentCacheName = "content" + cacheVersion;
var vendorCacheName = "vendor" + cacheVersion;
var maxEntries = 100;
|
您也可以从 css.net 的公共 CDN 库中载入 sw-toolbox.js
1
2
3
| self.importScripts("https://cdnjs.cat.net/ajax/libs/sw-toolbox/3.6.1/sw-toolbox.js");
self.toolbox.options.debug = false;
self.toolbox.options.networkTimeoutSeconds = 3;
|
②图床缓存
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
self.toolbox.router.get("/(.*)", self.toolbox.cacheFirst, {
origin: /qianling-1254036047\.cos\.ap-chengdu\.myqcloud\.com/,
cache: {
name: staticImageCacheName,
maxEntries: maxEntries
}
});
self.toolbox.router.get("/(.*)", self.toolbox.cacheFirst, {
origin: /t1\.aixinxi\.net/,
cache: {
name: staticImageCacheName,
maxEntries: maxEntries
}
});
self.toolbox.router.get("/(.*)", self.toolbox.cacheFirst, {
origin: /i\.loli\.net/,
cache: {
name: staticImageCacheName,
maxEntries: maxEntries
}
});
|
③静态内容缓存
公共 CDN 库上调用的文件很少改动,全部使用 cacheFirst
并使百度统计调用的 js 直接使用缓存
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
self.toolbox.router.get("/(.*)", self.toolbox.cacheFirst, {
origin: /cdn\.bootcss\.com/,
cache: {
name: staticAssetsCacheName,
maxEntries: maxEntries
}
});
self.toolbox.router.get("/(.*)", self.toolbox.cacheFirst, {
origin: /cdnjs\.cloudflare\.com/,
cache: {
name: staticAssetsCacheName,
maxEntries: maxEntries
}
});
self.toolbox.router.get("/(.*)", self.toolbox.cacheFirst, {
origin: /cdn1\.lncld\.net/,
cache: {
name: staticAssetsCacheName,
maxEntries: maxEntries
}
});
self.toolbox.router.get("/(.*)", self.toolbox.cacheFirst, {
origin: /api\.imjad\.cn/,
cache: {
name: staticAssetsCacheName,
maxEntries: maxEntries
}
});
self.toolbox.router.get("/(.*)", self.toolbox.cacheFirst, {origin: /(hm\.baidu\.com)/,
cache: {
name: vendorCacheName,
maxEntries: maxEntries
}
});
|
④网页内容缓存
1
2
3
4
5
6
7
8
|
self.toolbox.router.get("/(.*)", self.toolbox.networkFirst, {
origin: /qianling\.pw/,
cache: {
name: contentCacheName,
maxEntries: maxEntries
}
});
|
⑤不缓存
对于 sw.js 采取 networkFirst 策略,使访客网络状态正常时更新 sw.js,离线时也能正常使用 Service Worker
1
2
|
self.toolbox.router.get("/sw.js",self.toolbox.networkFirst);
|
⑥预缓存
每次页面加载时强制更新 Service Worker
1
2
3
4
5
6
7
| /* PreCache */
self.addEventListener("install",
function(event) {return event.waitUntil(self.skipWaiting())
});
self.addEventListener("activate",
function(event) {return event.waitUntil(self.clients.claim())
})
|
四. 缓存管理
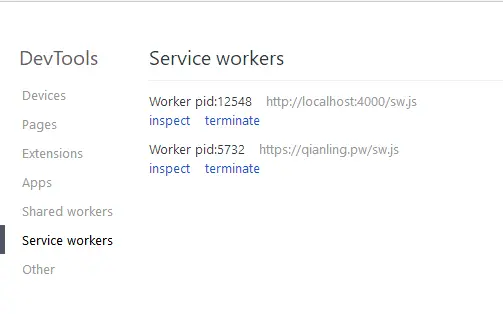
![]()
访问 chrome://inspect/#service-workers
打开 Service workers
五. Demo
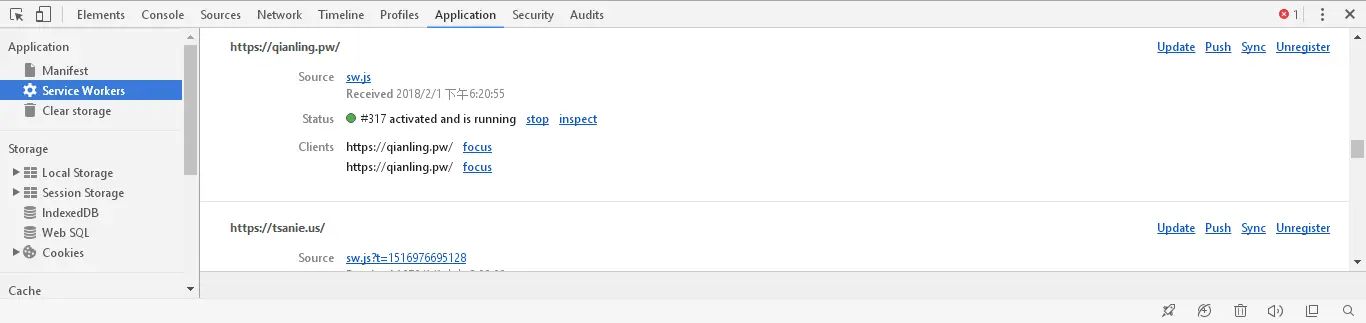
![]()
打开 开发者工具-Appliaction-Service Workers
勾选 Offline
NetWork 出现 ⚠,刷新即可体验离线版本
参考文档:
本博客对 sw-toolbox 的实践 – neoFelhz
开始使用 SERVICE WORKERS – 可乐没气的猫
service worker – kailian